Tegenwoordig beginnen we bij Bubblefish zelden met een ontwerp zonder een wireframing-proces te doorlopen. Zelfs als klanten het wireframe niet zien, is het ontzettend belangrijk om in ieder geval bij ons intern ontwerpers en ontwikkelaars allemaal op één lijn te hebben, voordat we starten met het designproces.
We zien vaak, dat er bij een UX discovery fase gevraagd wordt of wireframes nou echt nodig zijn. Het kost tenslotte tijd (en dus geld) voordat je ‘echt’ kunt starten. In deze blog leggen we uit waarom wireframing belangrijk is voor o.a. je uiteindelijke gebruiker, voor je organisatie, het proces en uiteindelijk ook voor je budget.
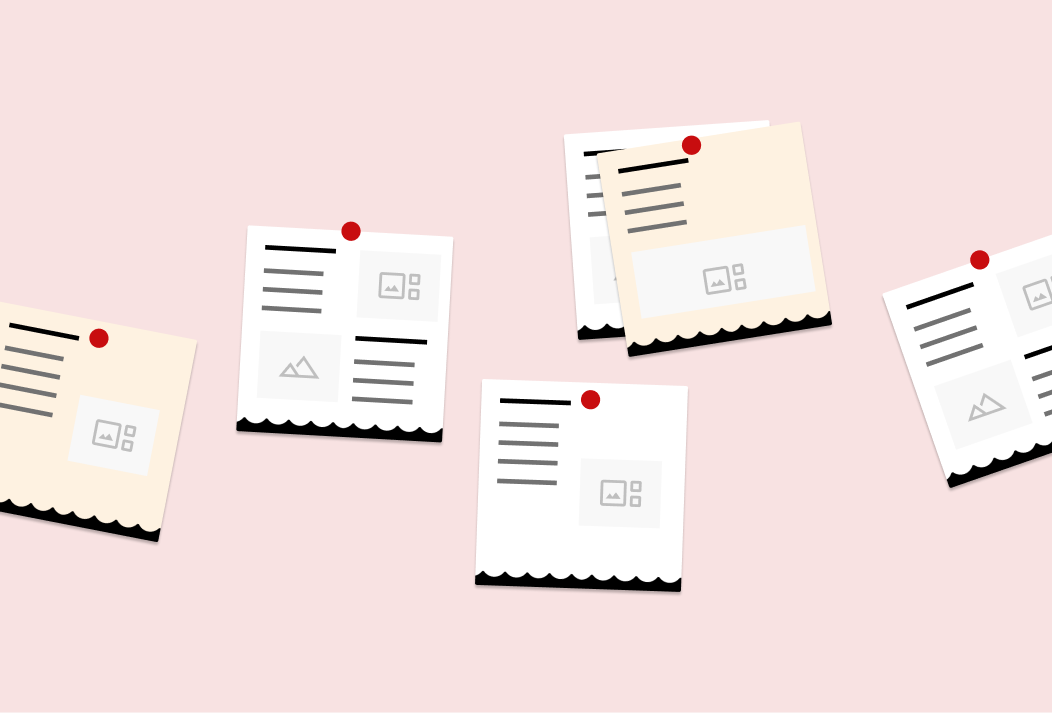
Wireframes zijn een belangrijk onderdeel in het User Experience (UX) proces. Wireframes zijn overzichten van pagina’s of onderdelen van je nieuwe website of app, uitgetekend in zwart, wit en grijs. Ze focussen op de specifieke grootte en plaatsing van pagina-elementen, functies, conversies, acties en navigatie voor je website of app. Dat betekent dat ze geen definitieve kleuren of teksten bevatten. Het is een overzicht van alle functionaliteiten waaruit jouw website uiteindelijk zal gaan bestaan.
Aan het begin van het UX-proces verzamelen we zoveel mogelijk informatie over de doelstelling, doelgroepen, behoeftes en pijnpunten. Dit doen we met behulp van sessies met de klant. Op die manier krijgen we gezamenlijk zoveel mogelijk wensen en eisen in beeld. Al deze informatie kun je bundelen in een customer journey. Dat houdt in dat we aan de hand van de verkregen informatie de behoeftes van de eindgebruiker in kaart brengen. En die werk je uit in wireframes.

Wireframes bevatten geen kleur, lettertype, logo of ontworpen elementen en daardoor kun je met een wireframe echt focussen op de structuur van een site. Je zou kunnen zeggen dat het lijkt op de bouwtekening van je huis. Je kunt snel en overzichtelijk zien waar je muren, ramen, deuren, sanitair en elektrische punten komen. Zonder dat het nodig is om te weten welke kleur aanrechtblad of vloer je gaat gebruiken of welke bank er in je huis komt.
Een wireframe wordt aan jou als opdrachtgever gepresenteerd in de vorm van een tekening of een schets. Het doel is het creëren van een duidelijk overzicht van alle functionaliteiten, de positie van deze elementen en hoe deze er ongeveer zullen gaan uitzien. Een groot voordeel van wireframing is dat je vroeg in het ontwikkelproces een goed beeld krijgt van de uiteindelijke pagina, website of app waar je aan werkt. Dit is de basis waarmee je website gebouwd gaat worden.

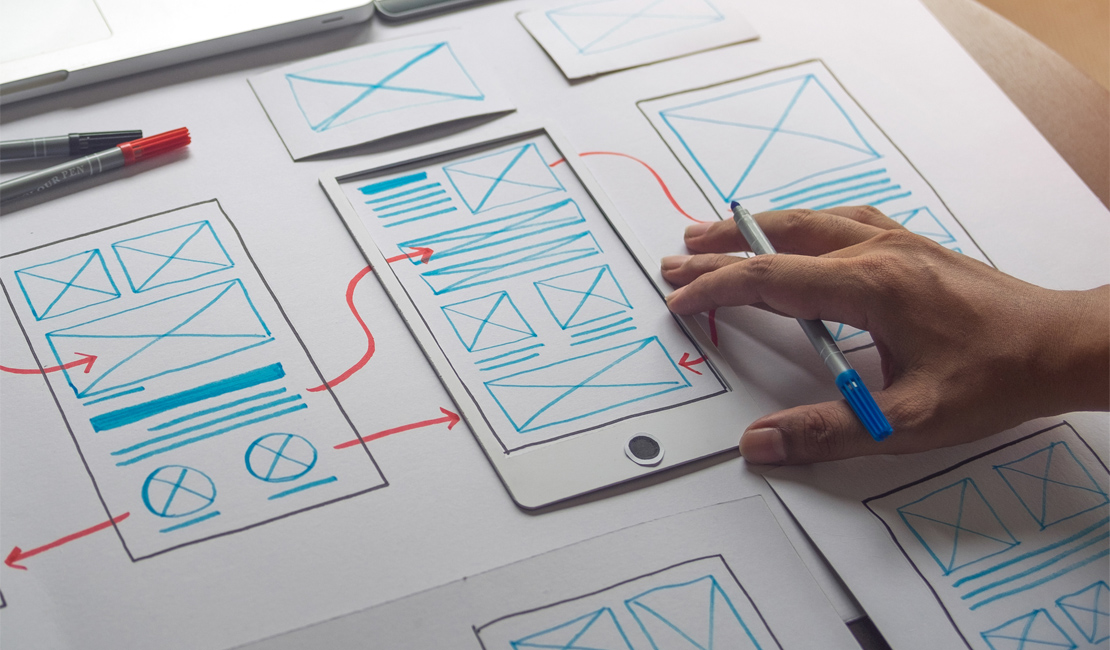
Een wireframe kun je op verschillende manieren maken. Je kunt ze zelf tekenen met behulp van pen en papier of een whiteboard. Iets dat we eigenlijk vaak zien bij klanten die iets proberen duidelijk te maken, even snel een schets maken.
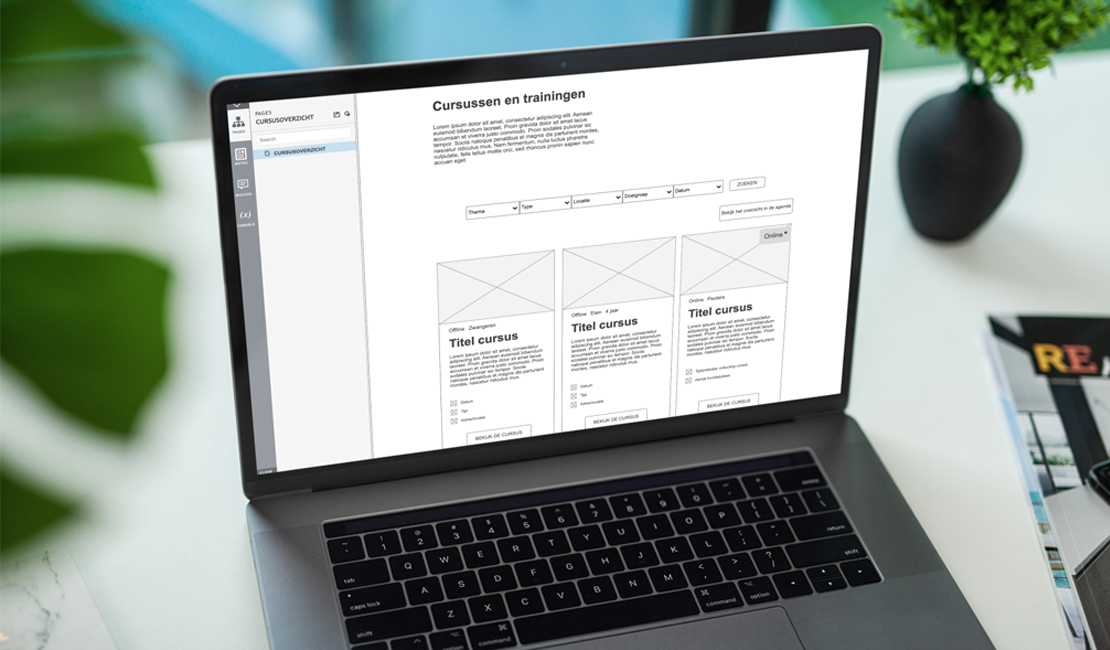
Natuurlijk zijn er verschillende programma’s waarmee je dit ook kunt doen. Bij Bubblefish doen we dit in Axure. Ook binnen deze programma’s kun je wireframes meer op een schetsmatige manier maken of gedetailleerd uitwerken.
Wireframes worden langs verschillende niveaus gemaakt. Het niveaus geeft aan hoe dicht een wireframe bij het eindproduct zit. De termen hiervoor zijn low-fidelity en high-fidelity. Dat gaat van papieren schetsen, naar basale low-fidelity wireframes en high-fidelity, interactieve wireframes of prototypes.
High-fidelity wireframes bieden ontwerpers krachtige visuele en interactieve mogelijkheden om hun ontwerpen tot leven te brengen. Maar dit betekent niet dat een snelle schets op papier niet waardevol is. Low-fidelity wireframes zijn een snelle, effectieve en praktische tool in het ontwerptraject. Beide vormen zijn toe te passen en een combinatie van low-fidelity en high-fidelity wireframes kunnen je UX-ontwerp verbeteren.
Een low-fidelity wireframe is een eenvoudig zwart-wit wireframe waarbij alleen vlakken, lijnen en dummy-content gebruikt wordt. We gebruiken dan bijvoorbeeld Lorem-ipsum teksten en grijze vlakjes met kruis als photo-placeholders. Dit soort wireframes zijn snel op te zetten en daardoor heb je al snel een overzichtelijk beeld van de indeling van de website, pagina of app.

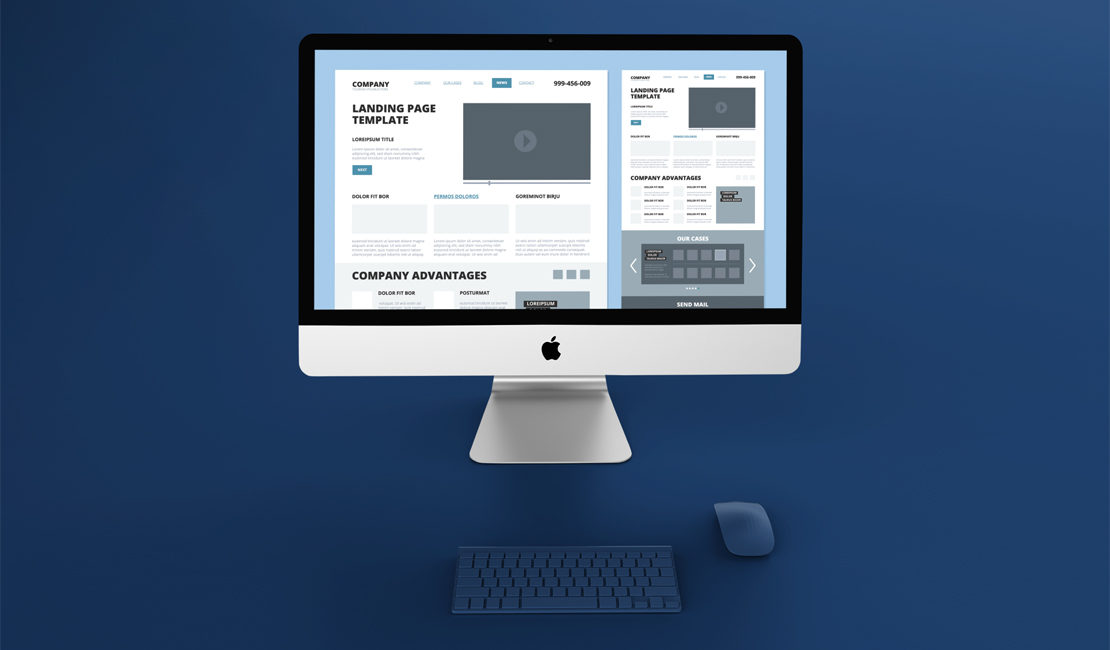
High-fidelity wireframes worden meer in detail gemaakt, met daadwerkelijke titels, kopjes, of body-tekst, button teksten. Daarnaast gebruik je meer grijswaarden, om onderscheid te maken, en soms zelfs al wat kleur, logo’s en foto’s.

Ook wordt er in sommige gevallen een klikbaar model van de wireframes gemaakt. Dit houdt in dat je tussen de pagina’s of functionaliteiten heen en weer kan klikken. Denk hierbij aan een (deels) een werkende navigatie of buttons die een actie uitvoeren. Je kunt zelfs animaties en interactie in een wireframe inbouwen. Op die manier kun je gedeeltelijk de usability en user experience testen. Eigenlijk zijn dit al werkende prototypes.
Je wil een website hebben waar gebruikers tevreden, of met een aankoop, weggaan en weer terugkomen. Gebruikerservaring of User eXperience (UX) is ontzettend belangrijk. Je wil je bezoekers op de juiste manier door je website leiden. Waar zijn ze naar op zoek, wat zijn de obstakels waardoor ze afhaken?
Wireframing is een belangrijk communicatiemiddel in een project. Het geeft de jou, de klant, de ontwikkelaar en de ontwerper de kans om door de structuur van de website te lopen, zonder op een zijspoor te raken door kleuren en afbeeldingen.
Je ziet dat iedereen aan het begin van een project vaak al iets voor ogen heeft, maar bij de oplevering van een design toch net een ander beeld had. Bij het werken met Wireframes en UX zorg je ervoor dat je helemaal vanaf het begin al een idee hebt van de functionaliteiten, en de behoefte van de gebruikers.
Je kunt ervoor zorgen dat je de ‘musthaves’ echt als eerste oplevert en de ‘would haves’ later doet. Bovendien bevordert deze stap in je project de samenwerking en duidelijkheid in je projectteam en naar je interne stakeholders. Over alle elementen is tenslotte nagedacht en waar nodig feedback van gebruikers gevraagd.
In tegenstelling tot wat je vooraf misschien denkt, bespaart wireframing op verschillende manieren tijd en dus geld:
Starten met wireframes zorgt voor veel duidelijkheid en een website die goed uitgedacht is. Zeker low-fidelity wireframes kosten weinig moeite en bieden een hoog rendement.
Tijdens de rest van het project bespaart dit veel tijd, feedbackrondes, frustratie, onnodig ontworpen elementen of nieuwe onverwachte toevoegingen. Het brengt vroegtijdig op een eenvoudige manier focus en verkleint de kans op grote onverwachte zaken gedurende het project.
Wireframes zorgen voor een gezamenlijk doel, focus en het opleveren van een website of webapp die waarde toevoegt voor je gebruikers.
Laat ons weten via onderstaand formulier voor welke uitdagingen je staat en onze UX experts nemen contact met je op. Je kan ons ook direct bellen via 010 – 304 50 40
Schrijf je dan nu in voor onze nieuwsbrief.